Мы разработали удобный функционал, позволяющий с нуля создать свой виджет и в любой момент гибко менять его под нужды сайта. Ниже описан поэтапный процесс с кратким обзором инструмента.
Содержание:
Конструктор
- Зайдите в ваш личный кабинет, используя ваши доступы к Frisbuy.
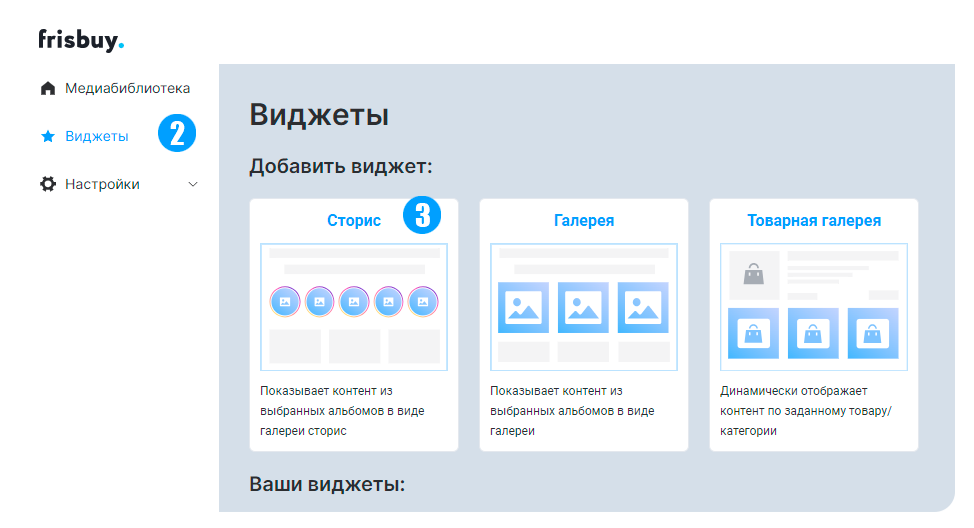
- Перейдите в раздел “Виджеты” в меню слева (на компьютере).
- Нажмите на окно “Сторис”.

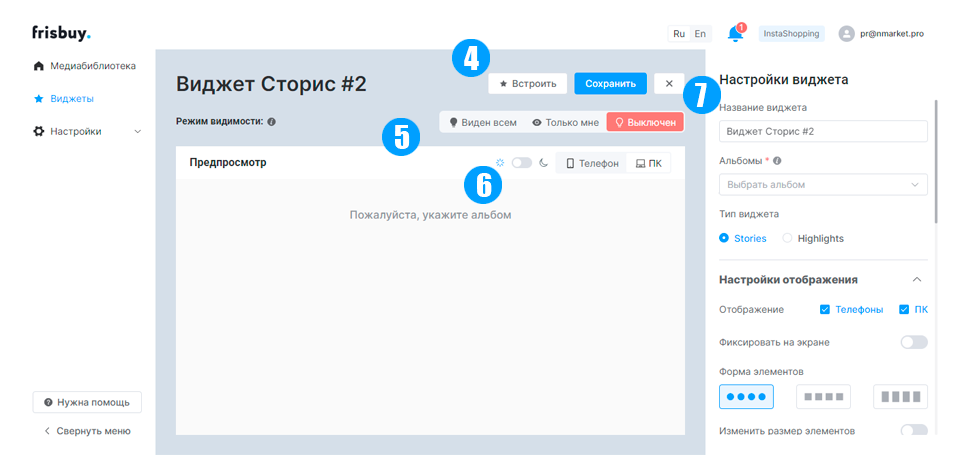
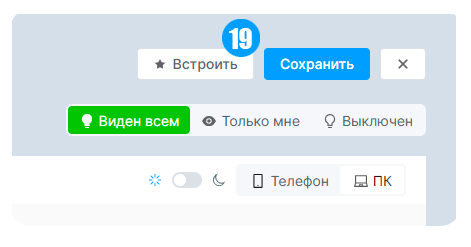
- Вам откроется окно с редактором. На верхнем меню расположены кнопки:
— «Встроить» открывает попап с описанием и кодом для установки виджета;
— «Сохранить» используйте после внесения изменений в настройки виджета. - Ниже настройки отображения виджета:
— «Виден всем»- виджет доступен всем пользователям;
— «Только мне» — виджет отображается только в том браузере, в котором вы залогинены в ЛК Frisbuy
— «Выключен» — виджет не отображается.

- Настройки отображения предпросмотра:
— переключатель окна между светлым и темным режимами;
— переключение между отображением виджета на Телефоне/ПК. - Колонка с настройками виджета:
— в первом поле можно ввести название галереи, которое отображается в ЛК;
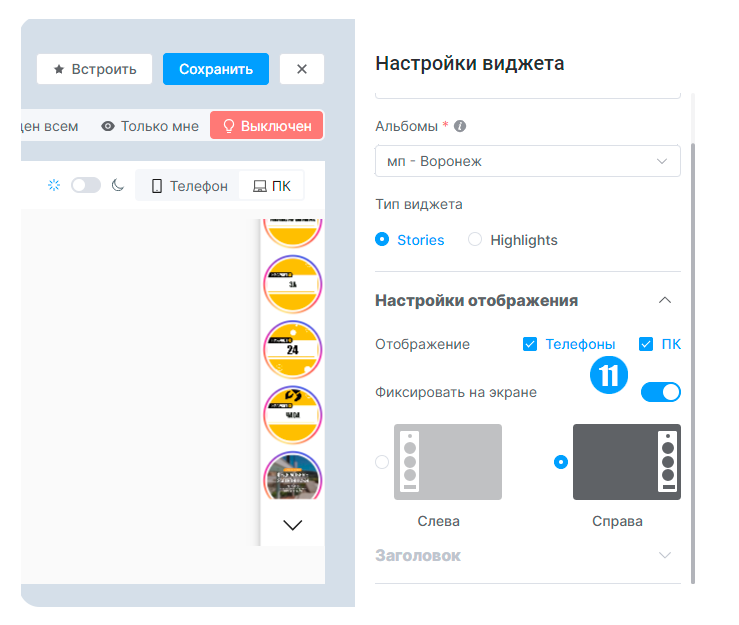
— второе поле — выбор альбома, который закрепляется за галереей (подробнее об альбомах — ниже).

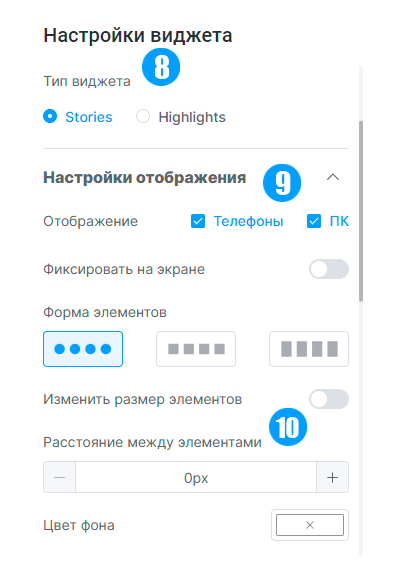
- Типы виджета сторис:
- Stories- один кружок является одним сторис. Выбрать можно один альбом для одного простого виджета. Есть возможность сделать зафиксировать на экране (виджет будет прокручиваться вместе со страницей).
- Highlights — аналог сохраненных сторис-альбомов. Создавайте альбомы на нужные темы и добавляйте их в один виджет. Нельзя выбрать зафиксированный виджет.
- Выбрать платформу, на которой отображать виджет.
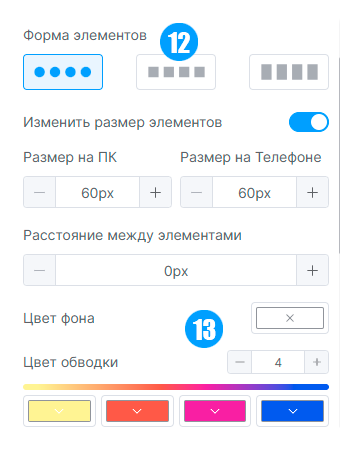
- Установка расстояния между элементами сторис.

- Включить фиксированный режим, где виджет прикрепляется к левой или правой части экрана и не прокручивается вместе со страницей.
- Выбрать форму элементов сторис.
- Выбрать цвет фона виджета и цвет обводки — сплошной или градиент.

- Если выбран тип виджета highlights — выбирается список альбомов. Порядок выбора альбомов определяет их положение в виджете слева-направо.
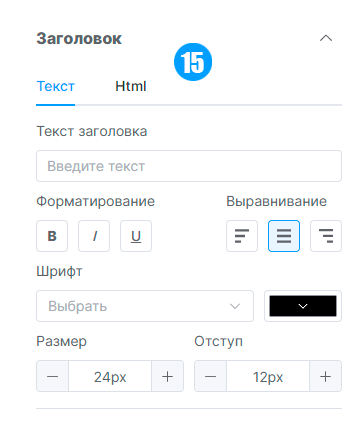
- Для виджета можно добавить заголовок, настроить формат отображение, цвет, размер текста и его отступ от виджета.

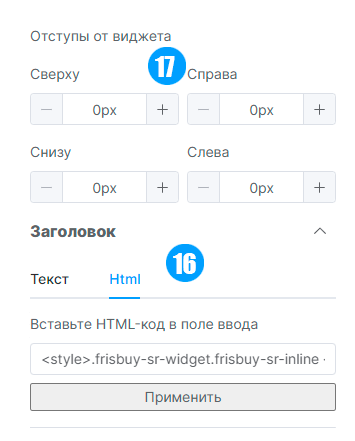
- Если вы знакомы с языком гипертекстовой разметки — HTML, то можете внести свой заголовок с дополнительными элементами во вкладке «Html» настроек заголовка.
- Отступы от виджета с четырёх сторон.

- Установку виджета можно провести по инструкции, указанной в конструкторе. Более широкое описание для различных конструкторов сайтов можно найти тут — Инструкция: как встроить виджет Stories на сайт — Блог Frisbuy.ru
- Перед закрытием не забывайте сохранять ваши изменения в конструкторе.
- На компьютере, слева от настроек, располагается поле предпросмотра виджета. Кнопки переключения позволяют посмотреть как выглядят текущие настройки на телефонах и пк.

- На телефоне также можно работать с конструктором и смотреть изменения в режиме предпросмотре.
Создание альбомов
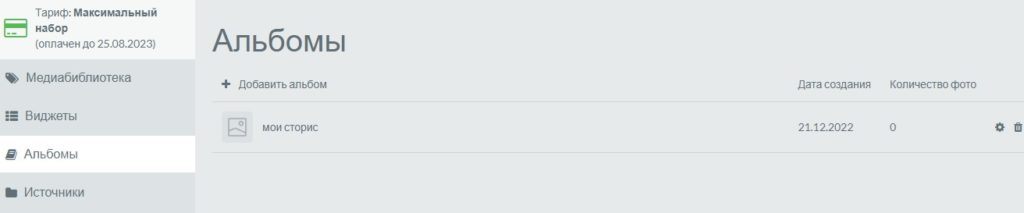
Посмотреть все альбомы, которые используются на наших виджетах, создать новые или удалить их можно во вкладке “Альбомы”.
- Перейдите в “Альбомы”

- Чтобы завести новый альбом — нажмите на кнопку “добавить альбом”
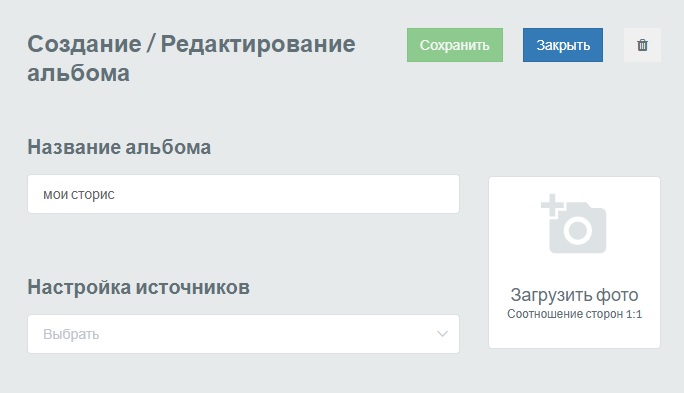
- Вы попадете в окно создания/редактирования альбома. Здесь вы можете:
- ввести название альбома
- Добавить картинку (обязательно, если используете виджет Highlights)
- Выбрать источник, из которого в альбом автоматически будет публиковаться контент (например, публикуемые аккаунтом сторис)

Если у вас возникают сложности с инструментами — пишите нам на почту support@frisbuy.ru
Еще вам может понравиться
-
Обновленный редактор постов в личном кабинете Frisbuy
21 января, 2025 -
Обзор личного кабинета Frisbuy
20 января, 2025







