Галерея Tik-Tok легко встраивается на любую CMS или на любой самописный движок. Для того, чтобы разместить контент из вашего аккаунта Tik-Tok на сайте, нужно вставить html-код (код вы получите после регистрации).
Разберём процесс внедрения галереи на сайт на примере нескольких CMS:
Самописные админки (с помощью олдскульного FTP)
Tilda
1. Перейдите на рабочую страницу, на которую необходимо добавить сторис. Добавляйте новый рабочий блок.

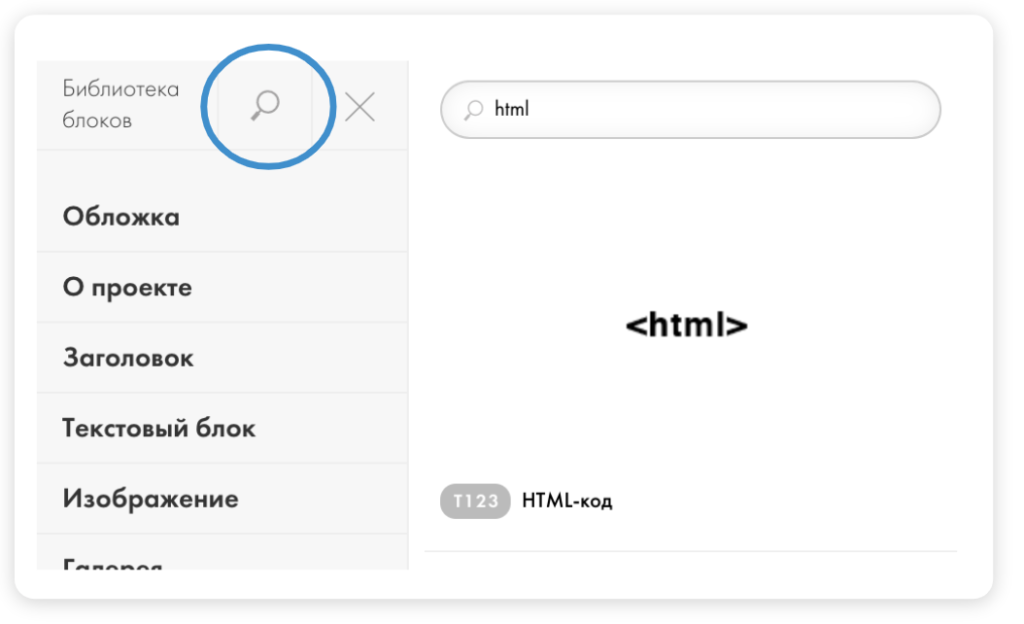
2. В поиске блоков введите «html».

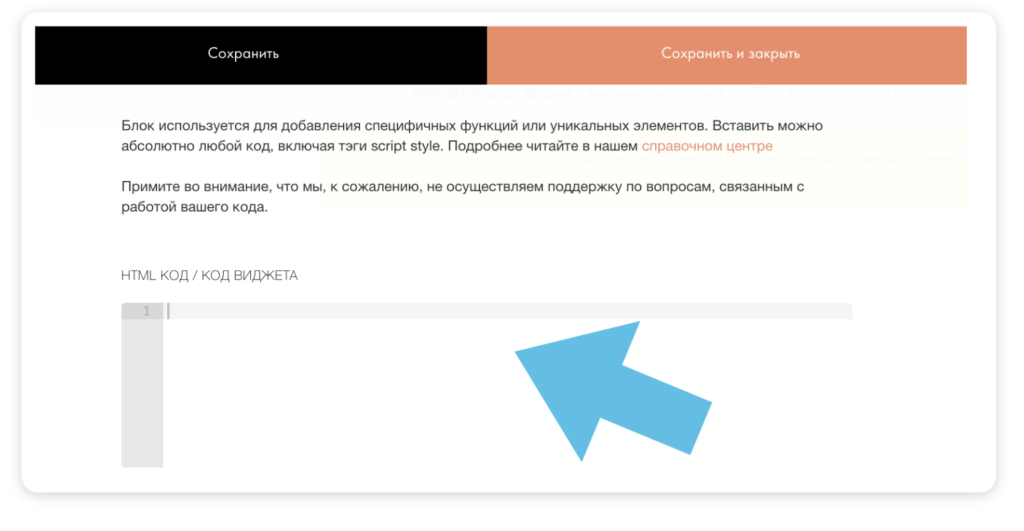
3. В созданном блоке необходимо вставить несколько строчек кода. За кодом виджета обращайтесь к нашей команде.

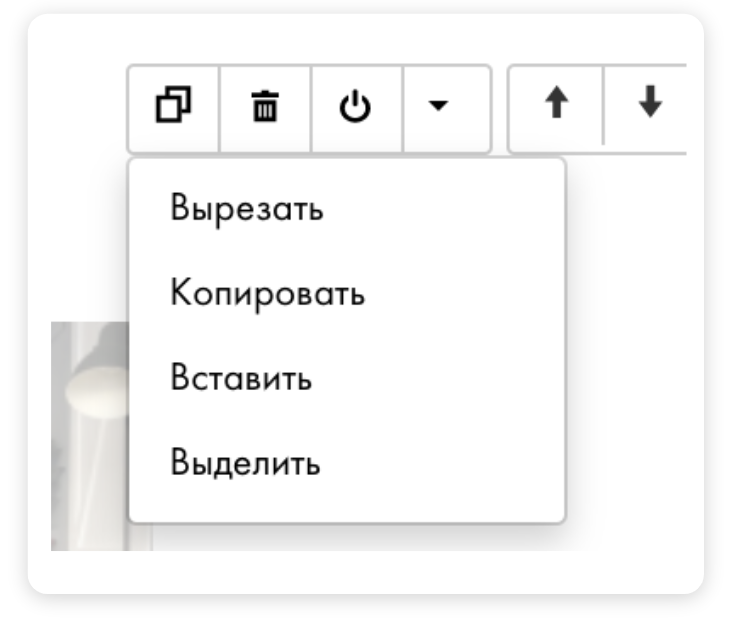
4. Готовый блок сможете скопировать.
Нажмите «копировать», после этого в буфере обмена будет ваш блок. Можете вставить его в любую страницу.

Видите как все просто! Для того, чтобы галереи Tik-Tok появились на страницах, не забудьте нажать «Опубликовать» на каждый из страниц, куда вы поставили код галереи.
WordPress
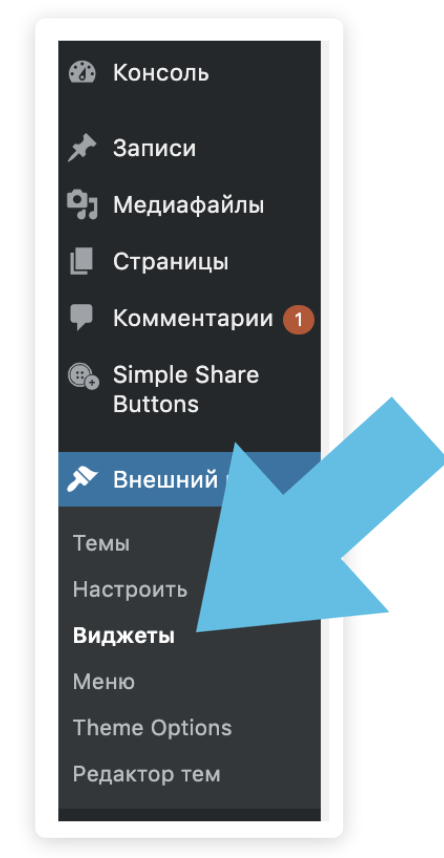
1. В админке WordPress перейдите во «Внешний вид» — «Виджеты».

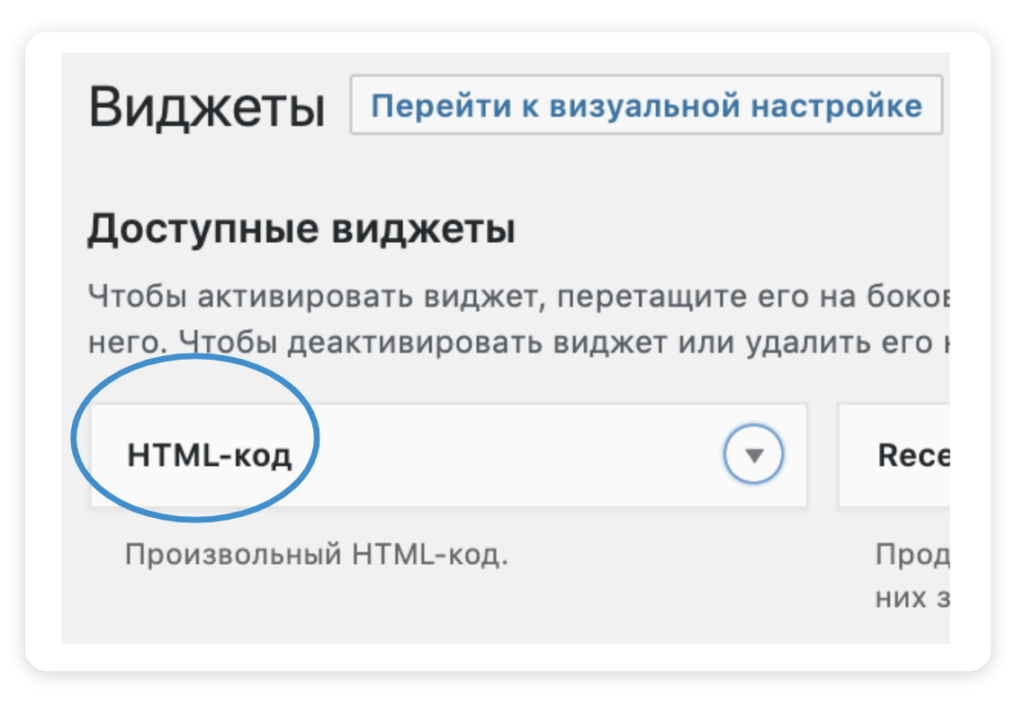
2. Добавьте новый виджет html-код:

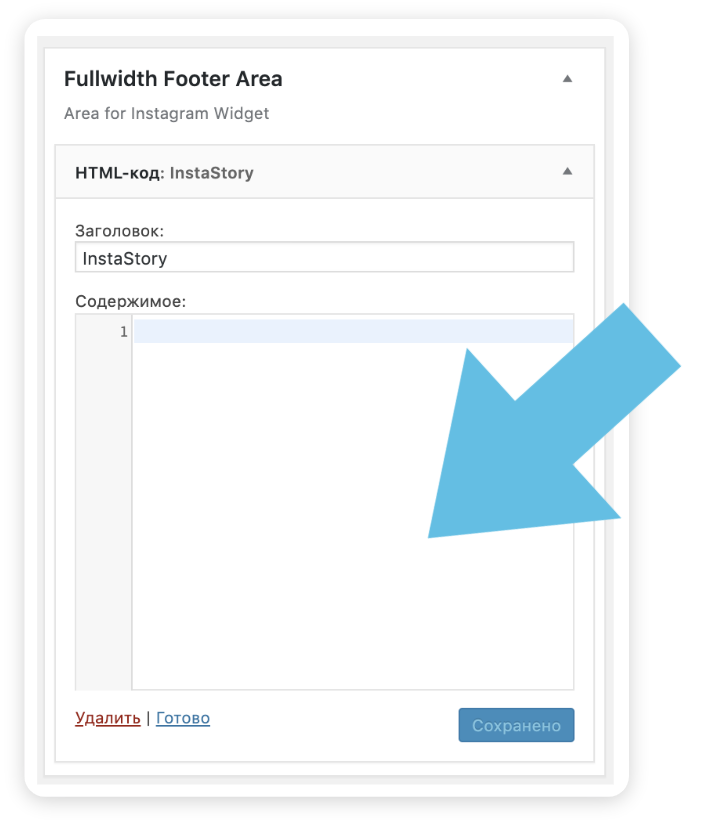
3. В созданном блоке необходимо вставить лишь несколько строчек кода. За кодом галереи обращайтесь к нашей команде. Поставьте заголовок.

1C-Битрикс
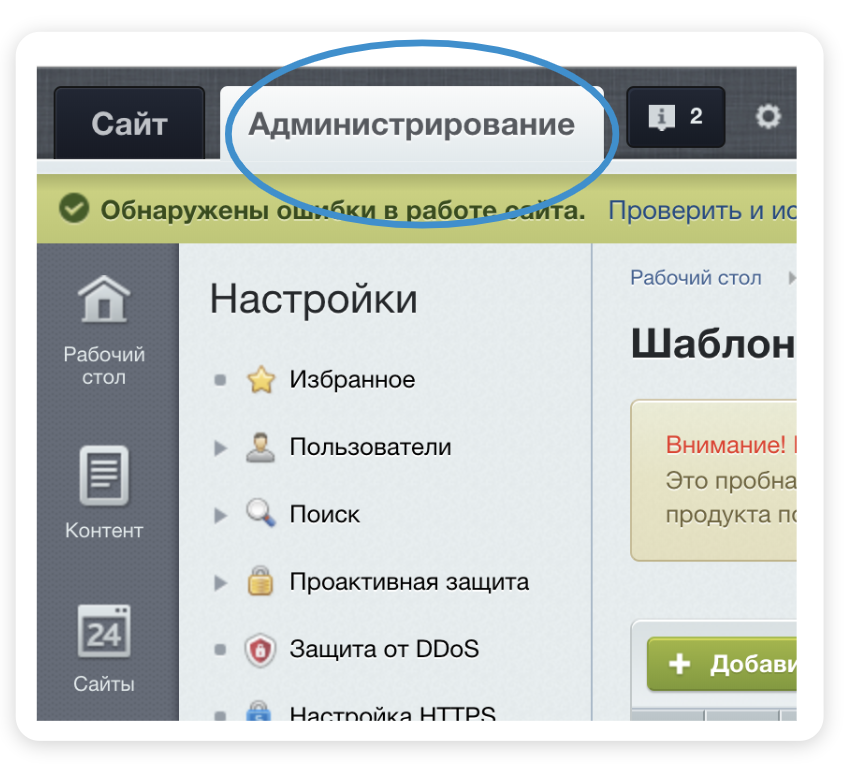
1. С главной переходите в раздел «Администрирование».

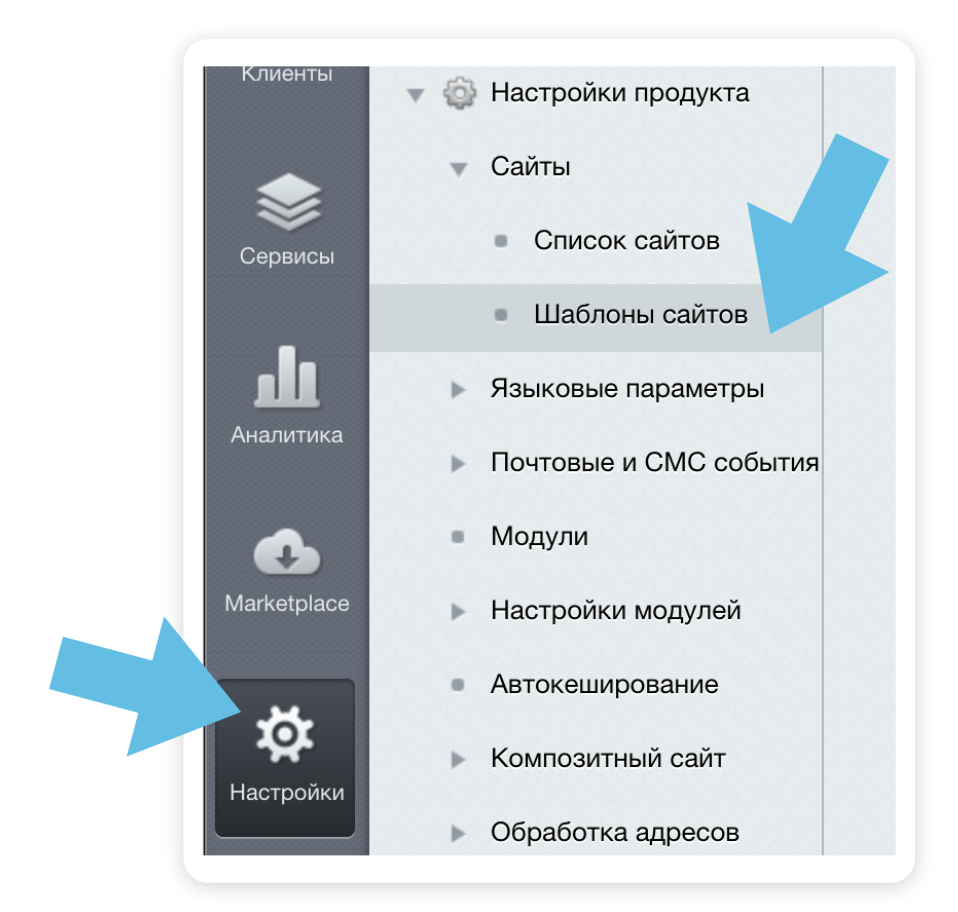
2. Необходимо перейти в «Настройки» — «Настройки продукта» — «Сайты» — «Шаблоны сайтов».

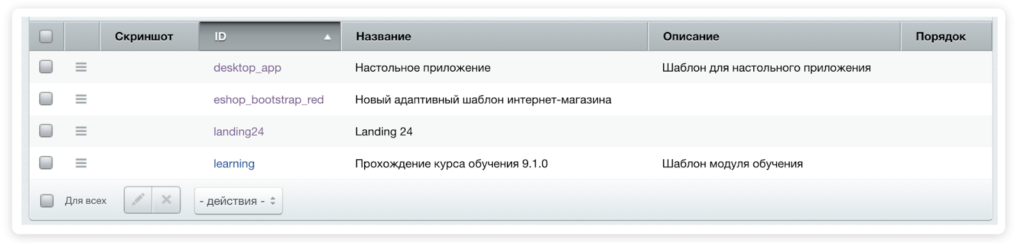
3. В открывшемся меню выберите свою страницу шаблона, кликнув по его названию.

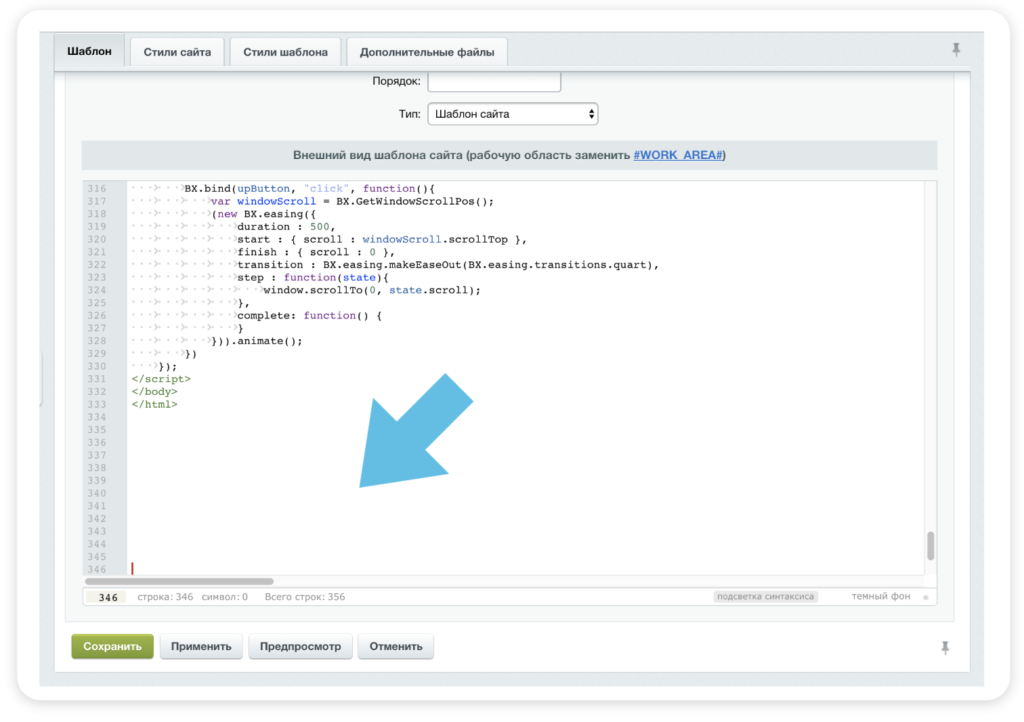
Вы перейдёте на страницу редактирования шаблона. Вставьте код в конец шаблона, затем нажмите «Сохранить».

Готово!
InSales
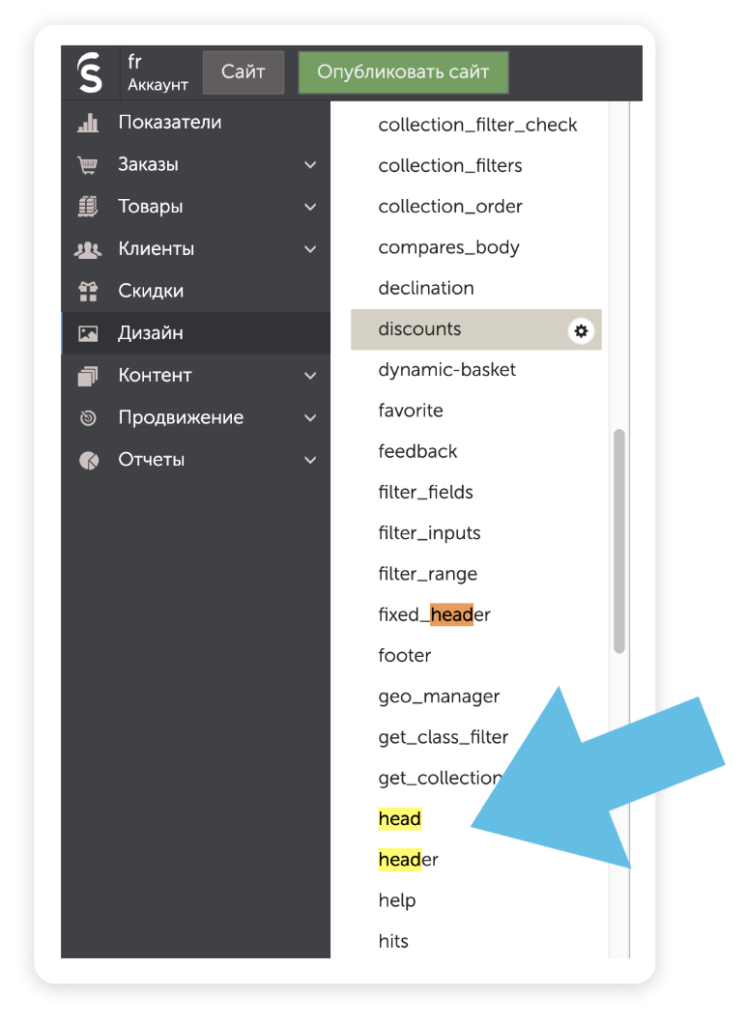
1. Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head:

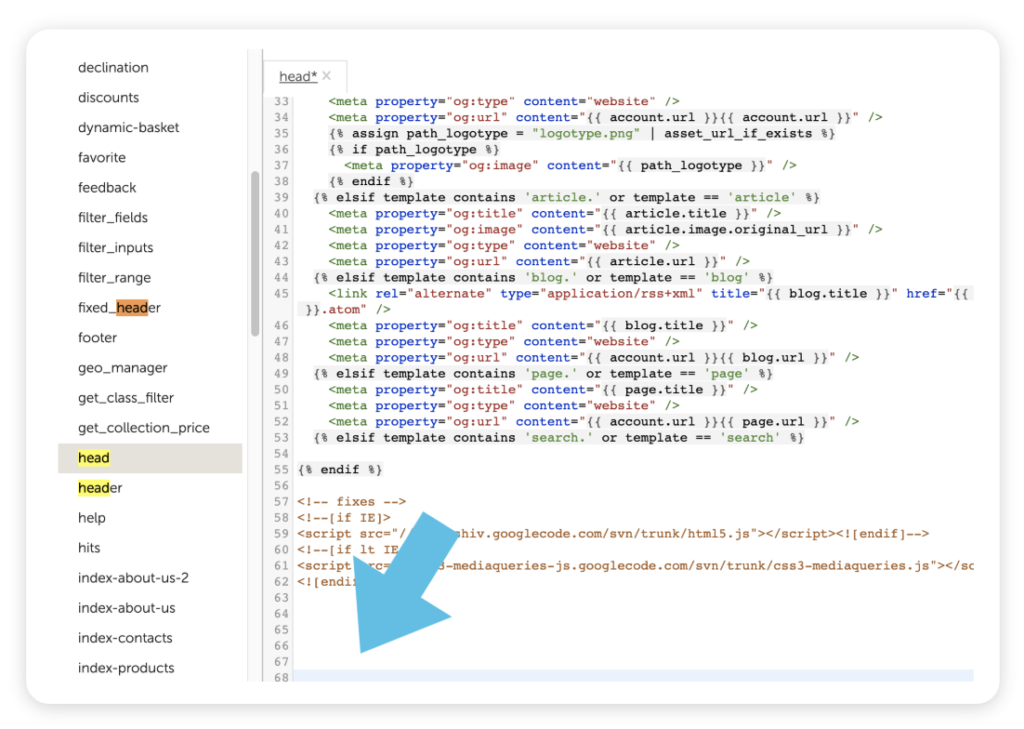
2. Внутри сниппета — код нужной нам секции <head>. Ставим курсор в самый конец документа, задаем новую пустую строку клавишей Enter и вставляем наш код в это место, а в конце сохраняем изменения.

Wix
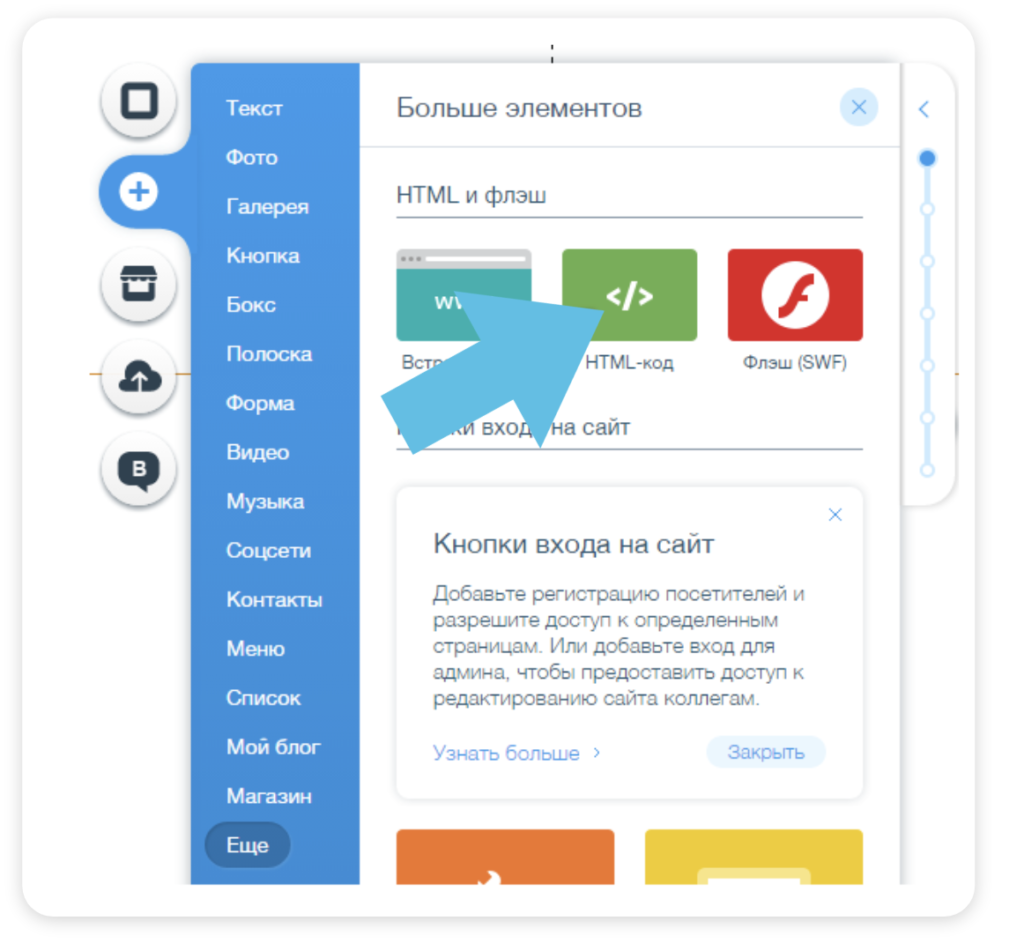
1. Зайдите в панель управления сайтов WIX и в меню слева выберите пункт Добавить, откройте расширенное меню нажатием кнопки Ещё. В блоке HTML выберите пункт HTML-код.

2. Откроется новый блок на сайте. Выделите его и нажмите кнопку Изменить код и в появившемся окне вставьте код галереи Tik-Tok. Сохраните изменения.
3. Опубликуйте изменения на сайте.
Самописные админки (с помощью олдскульного FTP)
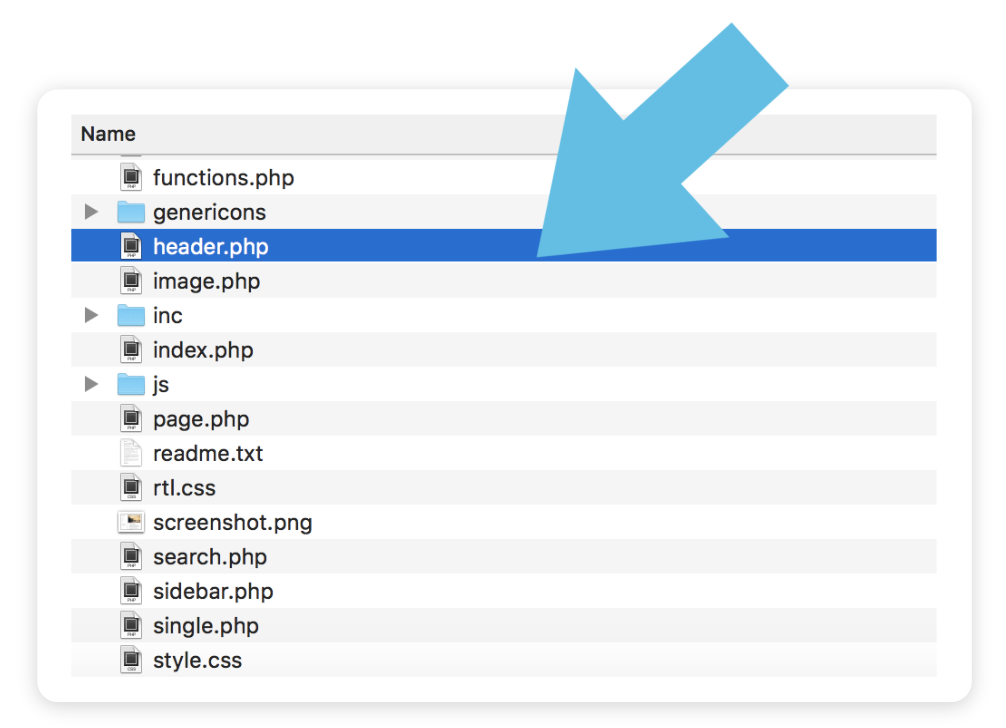
Допустим, у нас есть сайт, для управления которым мы используем другой движок. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.

Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML <head> и </head>. Тело – <body> и </body>.
Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги HTML, можно воспользоваться поиском по странице (Cntrl+F). В большинстве случаев вставить код можно прямо перед закрывающим тегом.

После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.
На изображении выше – гипотетический HTML-сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Аналогично можно разместить галерею Tik-Tok и на любой другой платформе. Мы с удовольствием вам поможем.
Читайте, TikTok в маркетинг-миксе: как выжать максимум из коротких видео для бизнеса
Еще вам может понравиться
-

Где собирать UGC: Frisbuy работает с VK и TikTok
5 марта, 2022 -

+87% к конверсии от видеоконтента: зачем, как и где брать
19 апреля, 2021